
技术改变世界!学习改变人生!
1. BFC(block formatting context,中文常译为块级格式化上下文)是W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。
在进行盒子元素布局的时候,BFC提供了一个环境,在这个环境中按照一定规则进行布局不会影响到其它环境中的布局。比如浮动元素会形成BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。
也就是说,如果一个元素符合了成为BFC的条件,该元素内部元素的布局和定位就和外部元素互不影响(除非内部的盒子建立了新的 BFC),是一个隔离了的独立容器。
在CSS3 中,BFC 叫做Flow Root。
2.形成BFC的条件(符合以下任一条件即可):
1) float的值不为none;
2)overflow的值不为visible;
3)display的值为 table-cell、table-caption和inline-block之一;
4)position的值不为 static或relative中的任何一个;
3.BFC常见作用1)包含浮动元素BFC会根据子元素的情况自适应高度,这个特性是对父元素使overflow:hidden/auto/scroll、float:left/right样式可以闭合浮动的原理。此外网上有资料说使用display:table可以隐式触发table-cell/table-caption,来创建BFC。
<div style="border:1px solid #00F;overflow:hidden;width:300px;">
<div style="float:left;background:#939;">我的父元素是BFC</div>
</div>
<div style="line-height:3em;">----------我是华丽分割线-----------</div>
<div style="border:1px solid gray;width:300px;">
<div style="float:left;background:#3C6;">我的父元素不是BFC</div>
</div>

上面的例子中,有两个div ,它们各包含一个设置了浮动的div元素,但第二个 div 出现了“高度塌陷”,这是因为内部的浮动元素脱离了普通流,因此该 div 相当于一个空标签,没有高度和宽度,即高度为 0 ,上下边框也重叠在一起。而第二个div 使用 overflow: hidden 创建了 BFC ,可以包含浮动元素,因此能正确表现出高度,其边框位置也正常了。
PS:此方法只能在支持BFC的浏览器(IE8+,firefox,chrome,safari)通过创建新的BFC闭合浮动;在不支持BFC的浏览器(IE6-7),需要通过触发hasLayout 闭合浮动。
2)不被浮动元素覆盖浮动元素会无视兄弟元素的存在,覆盖在兄弟元素的上面,为该兄弟元素创建BFC后可以阻止这种情况的出现,如下示例:
<div style="float:left;width:150px;height:50px;background:#FF0;"> 我是浮动元素 </div>
<div style="width:200px;height:80px;background:#30F;color:#fff;"> 我是非浮动元素,并且没有创建
BFC </div>
<div style="line-height:3em;">----------我是华丽分割线-----------</div>
<div style="float:left;width:150px;height:50px;background:#FF0;">
我是浮动元素</div>
<div style="width:200px;height:80px;background:#30F;color:#fff;display:inline-block;">
我是非浮动元素,创建了BFC </div>

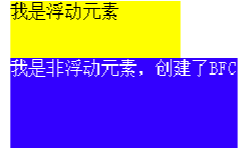
效果图所示,蓝色背景的元素通过display:inline-block创建了BFC,则浮动的兄弟元素就不覆盖在该元素上面了。
以上的情况仅是元素宽度之和没有超出父元素宽度的情况,假设浮动元素宽度和它的非浮动兄弟元素宽度都超过了父元素的宽度,非浮动元素会下降到下一行,即处于浮动元素下方,如下所示:
<div style="width:300px;">
<div style="float:left;width:150px;height:50px;background:#FF0;"> 我是浮动元素</div>
<div style="width:200px;height:80px;background:#30F;color:#fff;overflow:hidden;">
我是非浮动元素,创建了BFC </div> </div>

3)阻止父子元素的margin 折叠在《认识margin折叠》一文中讲过外边距折叠的规则:仅当两个块级元素毗邻并且在同一个块级格式化上下文时,它们垂直方向之间的外边距才会叠加。也就是说,即便两个块级元素相邻,但当它们不在同一个块级格式化上下文时它们的边距也不会折叠。示例如下。
<div style="margin-top:20px;background:yellow;width:300px;">
<div style="margin-top:20px;"> 我的上外边距是20px,父级元素不是BFC </div>
</div>
<div style="margin-top:20px;background:yellow;overflow:auto;width:300px;">
<div style="margin-top:20px;"> 我的上外边距是20px,父级元素是BFC </div>
</div>

如上图的例子,上述div元素都有顶部外边距,但第二个div 的边距没有与它的子元素的外边距折叠。这是因为第二个div 创建了新的BFC。